شما باید با بنرهای وب (بنرهای وب) آشنا باشید. این مطالب گرافیکی به طور کلی در بالای یک وب سایت قرار می گیرد و نام و نشان شرکت یا در قالب تبلیغات یا ترکیبی از هر دو را در یک وب سایت تجاری نشان می دهد. بنرها باید آموزنده ، جذاب و دعوت کننده باشند-بنرها باید باعث شوند بازدیدکنندگان دائمی در خانه خود احساس کنند. در زیر چندین روش برای ایجاد بنر به شما نشان می دهیم.
گام
روش 1 از 6: فتوشاپ

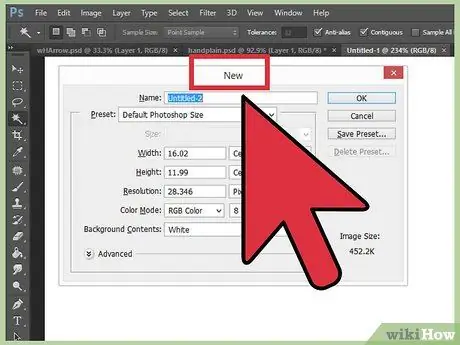
مرحله 1. یک سند جدید ایجاد کنید
اندازه بنر را مشخص کنید ، تعدادی اندازه استاندارد بنر موجود است. برای اهداف این مقاله ، ما روی اندازه استاندارد "بنر کامل" (468x60 پیکسل) تمرکز می کنیم.
توجه: این اندازه بنر استاندارد است ، اما اجباری نیست. اگر اندازه دیگری می خواهید ، از آن اندازه به عنوان راهنما استفاده کنید

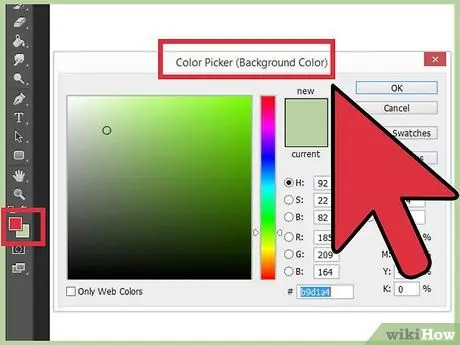
مرحله 2. رنگ پس زمینه بنر را تنظیم کنید
لایه پس زمینه (با نام مستعار) را با رنگی که از طراحی وب سایت شما پشتیبانی می کند پر کنید.
- برای باز کردن Color Picker ، روی رنگ پیش زمینه کلیک کنید ، سپس رنگ پر کردن را انتخاب کنید.
- با ابزار Paint Bucket ، لایه پس زمینه بنر را با رنگ دلخواه خود پر کنید.

مرحله 3. یک لایه جدید ایجاد کنید
ما قصد داریم این لایه را با رنگ غنی تری پر کنیم تا به زیبایی متن و لوگو کمک کند. اندازه این لایه باید متناسب با اندازه بنر و مرکز باشد.
- روی یک لایه جدید ، یک انتخاب کمی کوچکتر از بنر اصلی ایجاد کنید ، سپس آن را با رنگ دلخواه پر کنید.
- منطقه پر شده را مرکز قرار دهید. کل لایه را با فشار دادن CTRL+A (PC) یا Command+A (مکینتاش) انتخاب کنید.
- از منوی Layer ، Align Layers to Selection> Vertical Centers را انتخاب کنید. این مرحله را تکرار کنید اما Horizontal Centers را انتخاب کنید. این عمل لایه کنتراست را به صورت افقی و عمودی متمرکز می کند.

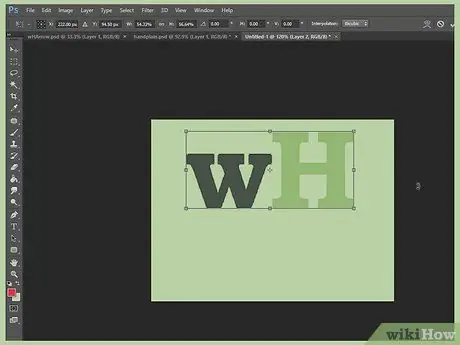
مرحله 4. یک لوگو اضافه کنید
فایل لوگو را باز کنید ، کپی کنید و سپس آن را در سند بنر بچسبانید تا به عنوان یک لایه جدید ظاهر شود. اندازه آن را متناسب با نیاز تغییر دهید. CTRL+T را در رایانه یا Command+T را در Macintosh فشار دهید و از دسته ها برای تغییر اندازه سند استفاده کنید. برای تغییر اندازه آن از کلید Shift روی دسته استفاده کنید.

مرحله 5. نام شرکت یا وب سایت را اضافه کنید
ابزار نوشتاری را انتخاب کنید ، فونت (با نام مستعار) مورد نظر خود را انتخاب کنید و سپس متن را در آن تایپ کنید. در صورت لزوم ، اندازه فونت را مطابق با مرحله قبل تنظیم کنید.

مرحله 6. عناصر اضافی را اضافه کنید
گاهی اوقات یک لوگو و نام کافی است. اما افزودن چند خط و زیور آلات به بنر علاقه نشان می دهد. یک لایه جدید برای این کار ایجاد کنید تا تنظیمات شما با لایه های دیگر تداخل نداشته باشد.

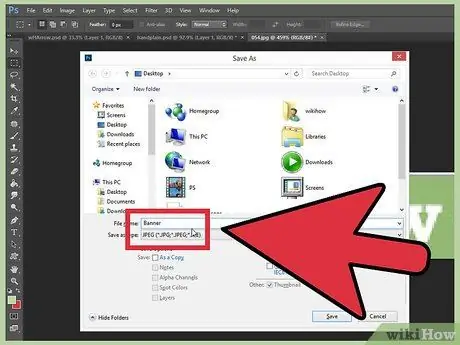
مرحله 7. تمیز کنید
مکان لوگو و عنوان و عناصر اضافی را دقیق تنظیم کنید ، سپس بنر را ذخیره کنید.
روش 2 از 6: Microsoft Paint

مرحله 1. یک سند جدید ایجاد کنید

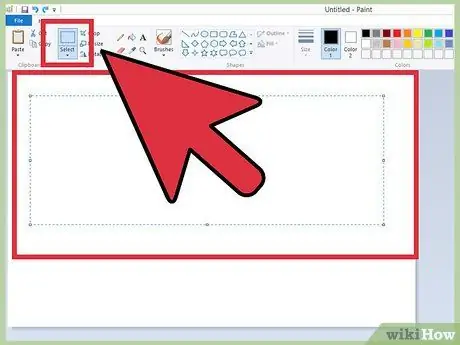
مرحله 2. انتخابی به اندازه بنر ترسیم کنید
می توانید هر اندازه دلخواه ایجاد کنید ، یا برای مشاهده اندازه استاندارد بنر اینجا را کلیک کنید.

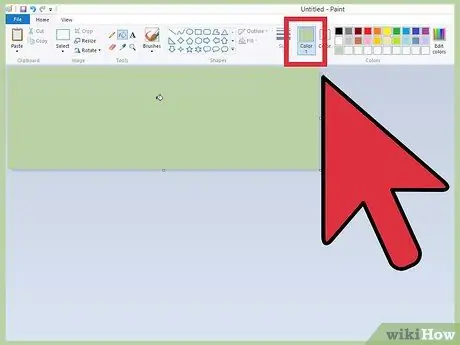
مرحله 3. برای ایجاد یک پس زمینه رنگی ، از ابزار سطل رنگ استفاده کنید تا بنر را با هر رنگی که دوست دارید پر کنید
از رنگ های متناسب با وب سایت استفاده کنید.

مرحله 4. عکس ها ، تصاویر و متن را اضافه کنید
روی برگه Paste کلیک کنید ، سپس از منو Paste from را انتخاب کنید.
تصویری را که دوست دارید پیدا کنید ، سپس روی دکمه باز کردن کلیک کنید

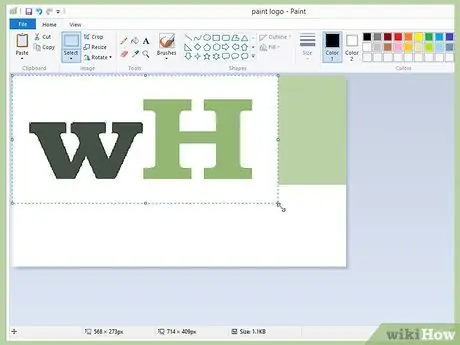
مرحله 5. در صورت نیاز اندازه تصویر را تغییر دهید
روی برگه تغییر اندازه کلیک کنید ، سپس Pixels را انتخاب کنید. ارتفاع عمودی آن را متناسب با ارتفاع بنر تنظیم کنید.
- تصویر را به جای خود منتقل کنید.
- هر چقدر که می خواهید تصاویر (و مناسب!) اضافه کنید

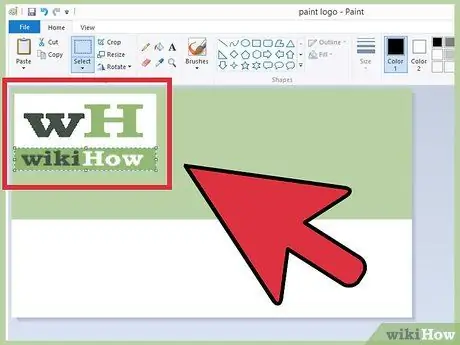
مرحله 6. یک نام اضافه کنید
از ابزار Text (دکمه A) برای افزودن نام خود یا هر متن دیگری که می خواهید استفاده کنید.

مرحله 7. بنر را برش دهید
از ابزار Select استفاده کنید و یک کادر دور بنر بکشید. مطمئن شوید که اندازه نتیجه نهایی مورد نظر شما مطابقت داشته باشد. سپس بر روی Crop کلیک کنید.

مرحله 8. پس از اتمام ، ذخیره کنید
روش 3 از 6: استفاده از Microsoft PowerPoint

مرحله 1. یک سند پاورپوینت خالی جدید ایجاد کنید
نمای را 100 just تنظیم کنید

مرحله 2. پس زمینه بنر را بکشید
از یکی از اندازه های استاندارد بنر یا هر اندازه ای که نیاز دارید استفاده کنید.
- روی زبانه Shape کلیک کنید ، سپس یک مستطیل اساسی را انتخاب کنید.
- اندازه مورد نظر خود را بکشید ، سپس آن را به اندازه دلخواه خود پر کنید. می توانید از رنگ ثابت استفاده کنید ، یا از منوی رنگ رنگ ، Fill Effects را انتخاب کنید ، یا روی دکمه Quick Styles کلیک کرده و یک رنگ پر شده از پیش تعیین شده را انتخاب کنید.

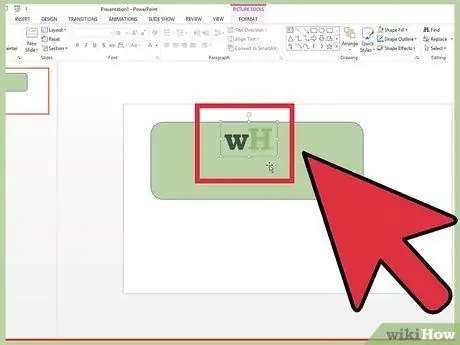
مرحله 3. تصویر یا لوگو را اضافه کنید
می توانید عکس ، لوگو یا تصویر دیگری را به بنر اضافه کنید. ما از کلیپ آرت به عنوان دکوراسیون استفاده خواهیم کرد. روی دکمه Picture کلیک کنید و نوع تصویری را که می خواهید درج کنید انتخاب کنید. یک تصویر اضافه کنید ، اندازه آن را تغییر دهید ، سپس آن را روی بنر قرار دهید.

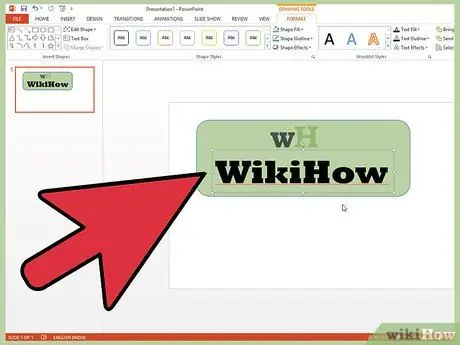
مرحله 4. متن یا عناصر دیگر را اضافه کنید
نام شرکت ، شعار یا سایر اطلاعات تکمیلی بنر را وارد کنید.

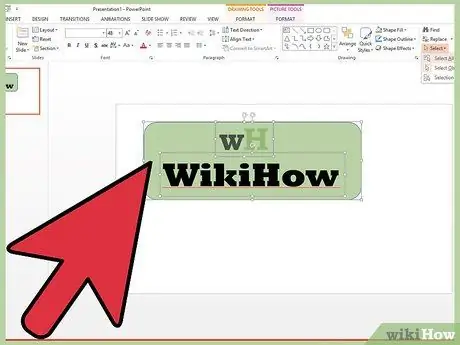
مرحله 5. بنر را انتخاب کنید
از منوی Edit ، Select All را انتخاب کنید یا CTRL+A (PC) یا Command+A (Mac) را تایپ کنید. مهم: اطمینان حاصل کنید که بنر شما دقیقا همانطور است که می خواهید و هیچ چیز دیگری روی اسلاید (با نام مستعار اسلاید) نیست!
روی هر عنصر غیر متنی در بنر راست کلیک کنید ، سپس Save as Picture را انتخاب کنید…

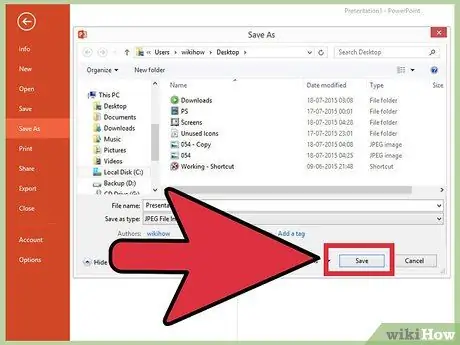
مرحله 6. بنر را ذخیره کنید
آن را باز کنید ، و بررسی کنید که بنر دقیقاً همان چیزی است که می خواهید ، سپس در صورت نیاز از آن استفاده کنید!
روش 4 از 6: استفاده از سازنده بنر آنلاین

مرحله 1. از یکی از سایت های زیر دیدن کنید:
BannersABC.com ، Addesigner.com ، mybannermaker.com و غیره (هر چیز دیگری را در گوگل جستجو کنید). تعداد زیادی بنر ساز آنلاین وجود دارد. چند دقیقه وقت بگذارید تا ویژگی های مختلف را مقایسه کنید ، سپس ویژگی مناسب خود را انتخاب کنید.

مرحله 2. متن و تصاویر را اضافه کنید
برای ایجاد بنر ، دستورالعمل ها و دستورالعمل های روی صفحه را دنبال کنید. این وب سایت ها معمولاً آثار هنری خود را ارائه می دهند که می توانید به بنر اضافه کنید ، اما همچنین می توانید تصاویری از آثار خود را وارد کنید.

مرحله 3. ایجاد بنر
پس از اتمام کار ، به طور کلی یک ویژگی صادراتی وجود دارد که به شما امکان می دهد دایرکتوری محل ذخیره بنر را به همراه فرمت (JPEG معمولاً با کیفیت خوب) مشخص کنید. دستورات را دنبال کنید ، بنر را در صورت نیاز ذخیره ، بارگیری و استفاده کنید.
روش 5 از 6: ایجاد یک آواتار مناسب برای بنر

مرحله 1. این مرحله اختیاری است
اگر از آن در انجمن ها استفاده می کنید ، می توانید یک نماد متناسب با بنر ایجاد کنید.

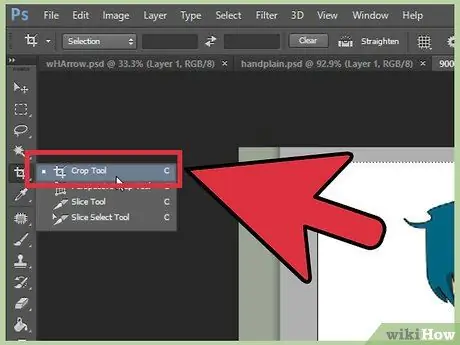
مرحله 2. از گزینه Crop استفاده کنید
این ویژگی در اکثر برنامه های گرافیکی موجود است. بنر را به اندازه کوچک برش دهید.
متناوبا ، می توانید یک نسخه کوچک طراحی کنید که شامل عناصر روی یک بنر بزرگ باشد. این می تواند یک لوگو ، یک تصویر یا فقط یک نام شرکت باشد. نکته اصلی این است که خواندن آن آسان است

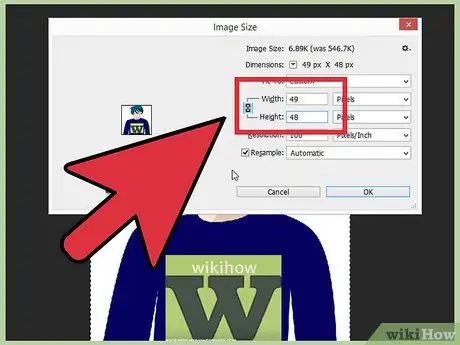
مرحله 3. اندازه آواتار باید کوچک باشد
اندازه پیش فرض 48x48 پیکسل است.

مرحله 4. نماد را ذخیره کنید
روش 6 از 6: افزودن بنر برای امضای انجمن ، وب سایت ها و غیره

مرحله 1. ایجاد یک حساب کاربری
از یک سایت اشتراک گذاری عکس مانند Photobucket ، Flickr ، Tumblr یا موارد مشابه استفاده کنید.
پس از ایجاد حساب کاربری ، می توانید بنرها ، آواتارها و سایر تصاویر را در وب سایت بارگذاری کنید

مرحله 2. کد را دریافت کنید
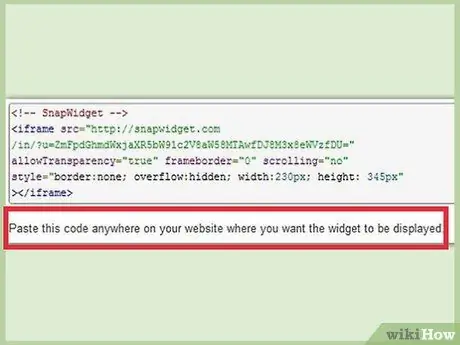
از ابزار اشتراک گذاری برای دریافت کد HTML برای افزودن بنر خود به امضای انجمن ، وب سایت ها یا هر چیز دیگری استفاده کنید.
نکات
- چندین فونت روی رایانه خود نصب کنید.
- زیاد تمرین کنید!
- نمونه بنرها را در انجمن ها یا جاهای دیگر مشاهده کنید.
هشدار
- ساخت بنرها به زمان و حوصله نیاز دارد!
- برای ذخیره بنر در بهترین حالت ممکن ، آن را در قالب نقشه بیتی 24 بیتی ذخیره کنید و سپس یک کپی از آن در JPEG و-g.webp" />
- اگر از PowerPoint برای ایجاد بنر استفاده می کنید ، نتیجه نهایی ممکن است در قالب EMF باشد که Photobucket از آن پشتیبانی نمی کند. برای تبدیل آن ، مطمئن شوید که تصویر (مرحله شماره 9) را در قالب JPEG یا-g.webp" />






