فرمت فایل-p.webp
گام
قسمت 1 از 3: بارگیری تصاویر از وب

مرحله 1. موتور جستجوی دلخواه خود را اجرا کنید
در صورتی که مرورگر پیش فرض دارید ، روی نماد مرورگر در دسکتاپ دوبار کلیک کنید یا مرحله بعدی را تکمیل کرده و آن را باز کنید.

مرحله 2. فایل-p.webp" />
شاید به یک جلوه براق بر روی یک تصویر ویرایش شده ، یک فایل-p.webp
- به خاطر داشته باشید که اگر کلمه کلیدی جستجو "images" را بعد از محتوایی که می خواهید در Google ، Yahoo یا Bing جستجو کنید اضافه کنید ، تصاویر به طور خودکار نمایش داده می شوند.
- مطمئن شوید که کلمه "PNG" را در انتهای ورودی جستجو وارد کرده اید تا موتورهای جستجو فقط فایل های-p.webp" />

مرحله 3. فایل-p.webp" />
اگر نتایج جستجو یک الگوی شطرنج سیاه و سفید را نشان می دهد قبل از شما روی یک تصویر کلیک کنید ، نتیجه یک فایل-p.webp" />
شما می توانید اندازه تصویر را با حرکت دادن روی تصویر در نتایج جستجوی Google مشاهده کنید

مرحله 4. منتظر بمانید تا پردازش تصویر به پایان برسد
هنگامی که برای اولین بار روی یک تصویر کلیک می کنید ، باید حدود 5 ثانیه منتظر بمانید تا پس زمینه سفید محو شود. به خاطر داشته باشید که وقتی روی یک فایل-p.webp
هنگام پردازش ، تصویر با کمترین کیفیت ممکن نمایش داده می شود. پس از اتمام بارگذاری ، تصویر در بالاترین کیفیت موتورهای جستجو قابل مشاهده نمایش داده می شود

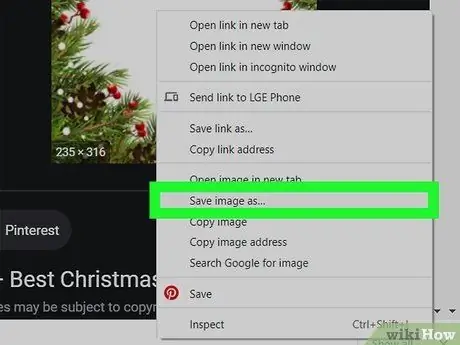
مرحله 5. روی فایل-p.webp" />
رنگ دکمه "ذخیره تصویر به عنوان …" هنگام کلیک آبی می شود.

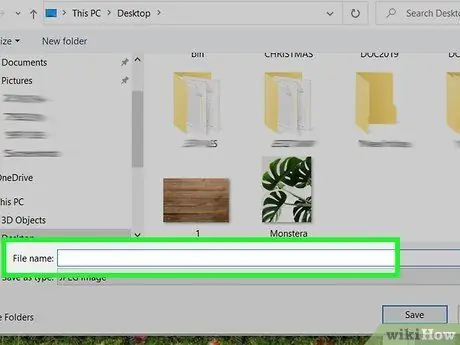
مرحله 6. نام فایل را تغییر دهید
با تغییر آن می توانید فایل ها را به راحتی پیدا کنید. با این حال ، این مرحله اختیاری است زیرا فقط می توانید آن را با نام موجود ذخیره کنید.
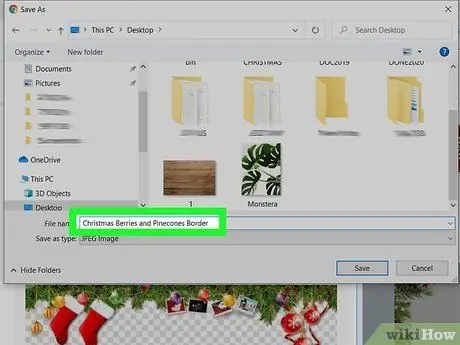
- نامی را انتخاب کنید که به راحتی به خاطر سپرده شود و منطقی باشد. اگر یک فایل-p.webp" />
- گاهی اوقات نام کوتاه تر بسیار آسان تر است. در صورت کمک می توانید به سادگی فایل را "PNG1" نامگذاری کنید.

مرحله 7. نشانگرهای تصویر را به فایل اضافه کنید
نشانک ها توضیحات بیشتری ارائه می دهند تا بتوانید فایل های-p.webp

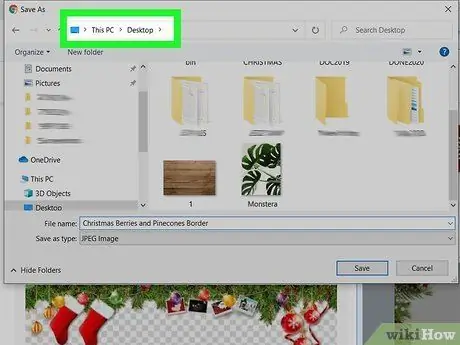
مرحله 8. پوشه ذخیره سازی تصویر را انتخاب کنید
این یک مرحله مهم است زیرا اگر به دنبال فایل هایی در پوشه اشتباه هستید ، نام ها و نشانک ها کمکی نمی کنند! پوشه های "Desktop" ، "Documents" و "Downloads" معمولاً دایرکتوری هایی هستند که برای ذخیره فایل های بارگیری استفاده می شوند ، مگر اینکه فایل هایی را برای پروژه هایی بارگیری کنید که قبلاً پوشه های خود را دارند.

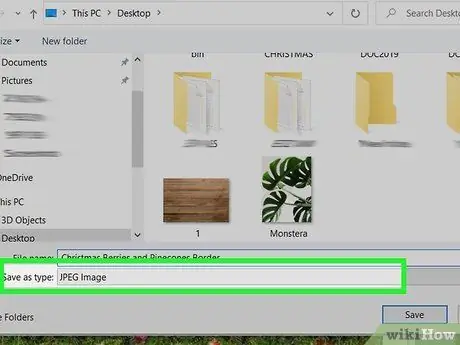
مرحله 9. نوع تصویر را انتخاب کنید
در واقع ، نیازی به تعیین پسوند فایل مانند "PNG" ، "JPG" یا مواردی از این قبیل نیست. فقط در صورتی که نوار پسوند گزینه all files ("All Files") را نمایش دهد یا نوع خاصی از فایل مطابقت نداشته باشد ، باید نوع فایل را انتخاب کنید. با انتخاب نوع تصویر ، فایل به صورت فایل.exe یا.pdf ذخیره نمی شود. این فرایند باز کردن فایل های-p.webp

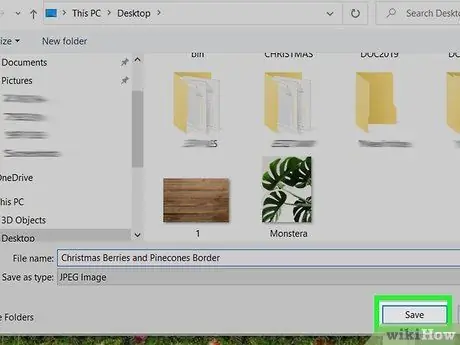
مرحله 10. روی دکمه "ذخیره" کلیک کنید و منتظر بمانید تا بارگیری فایل به پایان برسد
اگر تصویر به غیر از [نام فایل تعریف شده]-p.webp
قسمت 2 از 3: تبدیل فایل های بارگیری شده

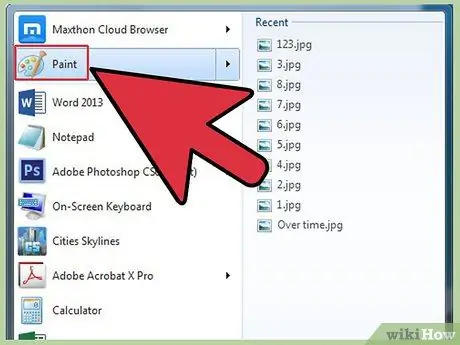
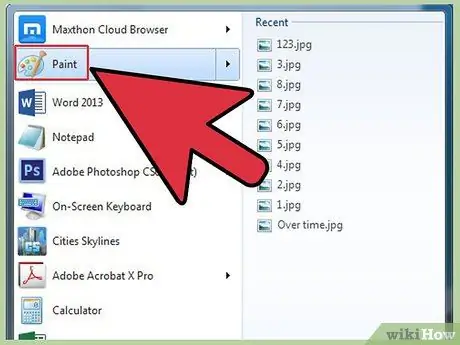
مرحله 1. برنامه ویرایش تصویر مانند Paint (Windows) یا Paintbrush (Mac) را باز کنید
روی نماد برنامه روی میز کار (در صورت موجود بودن) دوبار کلیک کنید یا از لیست برنامه های رایانه خود روی آن کلیک کنید.

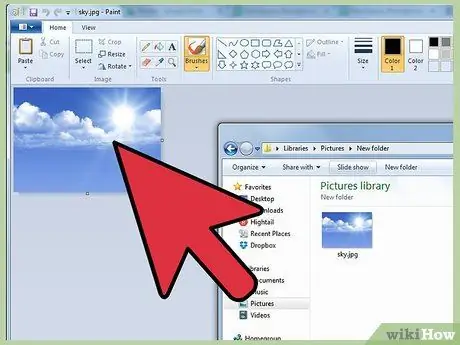
مرحله 2. تصویر بارگیری شده یا ذخیره شده را باز کنید
از پنجره فهرست ذخیره سازی تصویر دیدن کنید. روی تصویر کلیک کرده و نگه دارید ، آن را بکشید ، سپس آن را در پنجره ویرایشگر رها کنید تا نمایش داده شود.

مرحله 3. تصویر را ویرایش کنید
در صورت تمایل می توانید قبل از ذخیره تصویر در قالب-p.webp

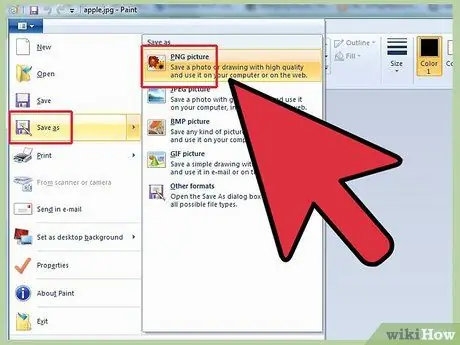
مرحله 4. فایل را در قالب-p.webp" />
روی منوی "File" در گوشه سمت چپ بالای پنجره ویرایشگر کلیک کرده و "Save as" را انتخاب کنید.
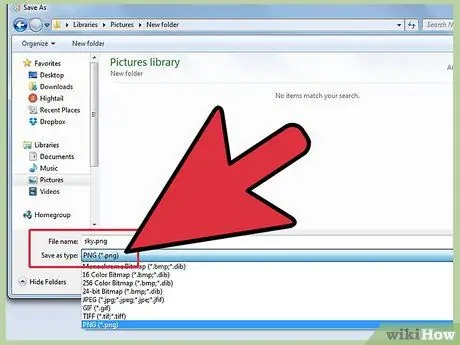
- با تایپ نام مورد نظر در قسمت "نام فایل" نام پرونده را وارد کنید.
- برای مشاهده همه فرمت های سازگار برای ذخیره تصویر ، روی منوی کشویی "ذخیره به عنوان نوع" در زیر ستون "نام فایل" کلیک کنید.
- "PNG" را انتخاب کرده و روی "ذخیره" کلیک کنید. فایل در همان فهرست اصلی فایل اصلی ، اما در قالب-p.webp" />
قسمت 3 از 3: تبدیل تصاویر قبلاً ذخیره شده در رایانه

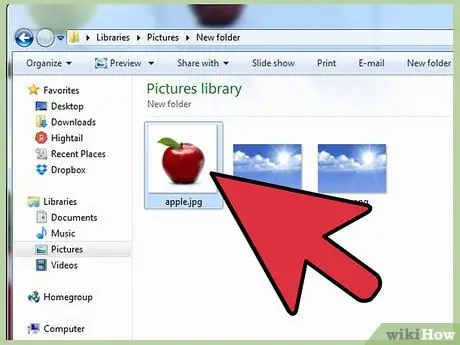
مرحله 1. تصویر را پیدا کنید
برای بازدید از دایرکتوری که تصویری که می خواهید به-p.webp

مرحله 2. برنامه ویرایش تصویر مانند Paint (Windows) یا Paintbrush (Mac) را باز کنید
روی نماد برنامه روی میز کار (در صورت موجود بودن) دوبار کلیک کنید یا از لیست برنامه های رایانه خود روی آن کلیک کنید.

مرحله 3. تصویر بارگیری شده یا ذخیره شده را باز کنید
از پنجره فهرست ذخیره سازی تصویر دیدن کنید. روی تصویر کلیک کرده و نگه دارید ، آن را بکشید ، سپس آن را در پنجره ویرایشگر رها کنید تا نمایش داده شود.

مرحله 4. تصویر را ویرایش کنید
در صورت تمایل می توانید قبل از ذخیره تصویر در قالب-p.webp

مرحله 5. فایل را در قالب-p.webp" />
روی منوی "File" در گوشه سمت چپ بالای پنجره ویرایشگر کلیک کرده و "Save as" را انتخاب کنید.
- با تایپ نام مورد نظر در قسمت "نام فایل" نام پرونده را وارد کنید.
- روی منوی کشویی "ذخیره به عنوان نوع" در زیر ستون "نام فایل" کلیک کنید تا همه قالب های سازگار برای ذخیره سازی تصویر را مشاهده کنید.
- "PNG" را انتخاب کرده و روی "ذخیره" کلیک کنید. فایل در همان فهرست اصلی فایل اصلی ، اما در قالب-p.webp" />







