این wikiHow به شما آموزش می دهد که چگونه کد منبع ، زبان برنامه نویسی پشت وب سایت را تقریباً در هر مرورگری مشاهده کنید. به جز در Safari ، اگر از مرورگر تلفن همراه استفاده می کنید نمی توانید کد منبع را در وب سایت ها مشاهده کنید.
گام
روش 1 از 3: Chrome ، Mozilla Firefox ، Internet Explorer و Edge

مرحله 1. مرورگر وب را راه اندازی کنید
روند مشاهده کد منبع در Firefox ، Chrome ، Internet Explorer و Microsoft Edge یکسان است.

مرحله 2. از صفحه وب که می خواهید کد منبع را برای آن مشاهده کنید ، دیدن کنید

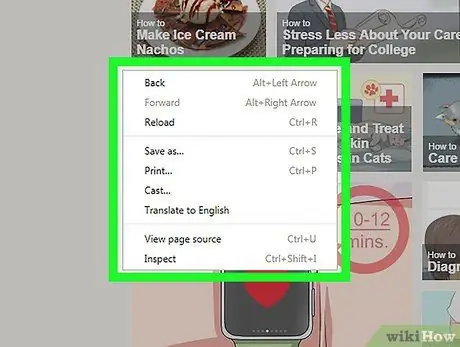
مرحله 3. روی صفحه راست کلیک کنید
اگر از Mac استفاده می کنید که فقط یک دکمه ماوس دارد ، Control را فشار داده و موس را کلیک کنید. در لپ تاپ هایی که از ترک پد استفاده می کنند ، با دو انگشت روی صفحه کلیک کنید. منوی کشویی نمایش داده می شود.
هنگام انجام این کار روی عکس ها یا پیوندها راست کلیک نکنید زیرا منوی اشتباه را نشان می دهد

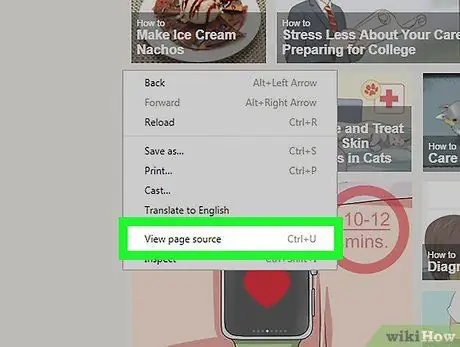
مرحله 4. روی مشاهده منبع صفحه کلیک کنید یا منابع مشاهده
کد منبع مرورگر در یک پنجره جدید یا در پایین پنجره ای که در حال حاضر باز است نمایش داده می شود.
- مشاهده منبع صفحه اگر از Firefox و Chrome استفاده می کنید ظاهر می شود. در Internet Explorer و Microsoft Edge ، آنچه نشان داده شده است مشاهده منبع.
- برای نمایش کد منبع ، همچنین می توانید Option+⌘ Command+U (Mac) یا Ctrl+U (Windows) را فشار دهید.
روش 2 از 3: سافاری

مرحله 1. Safari را راه اندازی کنید
نماد برنامه یک قطب نما آبی است.

مرحله 2. روی Safari در سمت چپ بالای نوار منوی Mac خود کلیک کنید
منوی کشویی نمایش داده می شود.

مرحله 3. روی تنظیمات (Preferences) کلیک کنید
این گزینه در وسط منوی کشویی قرار دارد.

مرحله 4. روی Advanced کلیک کنید
در گوشه سمت راست بالای پنجره Preferences قرار دارد.

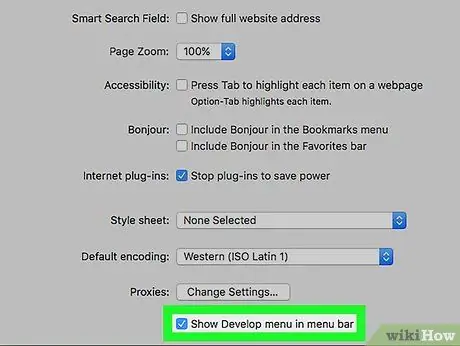
مرحله 5. کادر "نمایش منوی توسعه در نوار منو" را علامت بزنید
این گزینه در پایین پنجره Preferences قرار دارد. منو توسعه دهید در نوار منوی رایانه Mac شما ظاهر می شود.

مرحله 6. از صفحه وب که می خواهید کد منبع را برای آن مشاهده کنید ، دیدن کنید

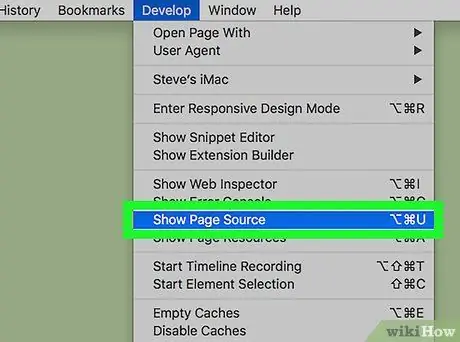
مرحله 7. روی Develop کلیک کنید
این منو در سمت چپ منو قرار دارد پنجره ها که در نوار منوی مک شما قرار دارد.

مرحله 8. روی نمایش صفحه منبع در پایین منوی کشویی کلیک کنید
با کلیک روی این گزینه ، Safari کد منبع آن صفحه وب را نشان می دهد.







